Howto
Aan de slag met jouw website!
Yes! Je website staat klaar of is zelfs al live. Tijd om de website aan te passen met jouw teksten en beelden. Aan de slag dus! Maar hoe pas je zo’n website nou aan? Is het moeilijk? Nou nee, eigenlijk kan iedereen met de Websquad bouwblokken een website in elkaar knutselen, dus jij ook!
01 – Inloggen
1 – Inloggen
Je ontvangt van ons jouw persoonlijke inloggegevens, klik op de link, vul het e-mailadres en het wachtwoord in en klik op Inloggen.

02 – Dashboard
02 – Dashboard
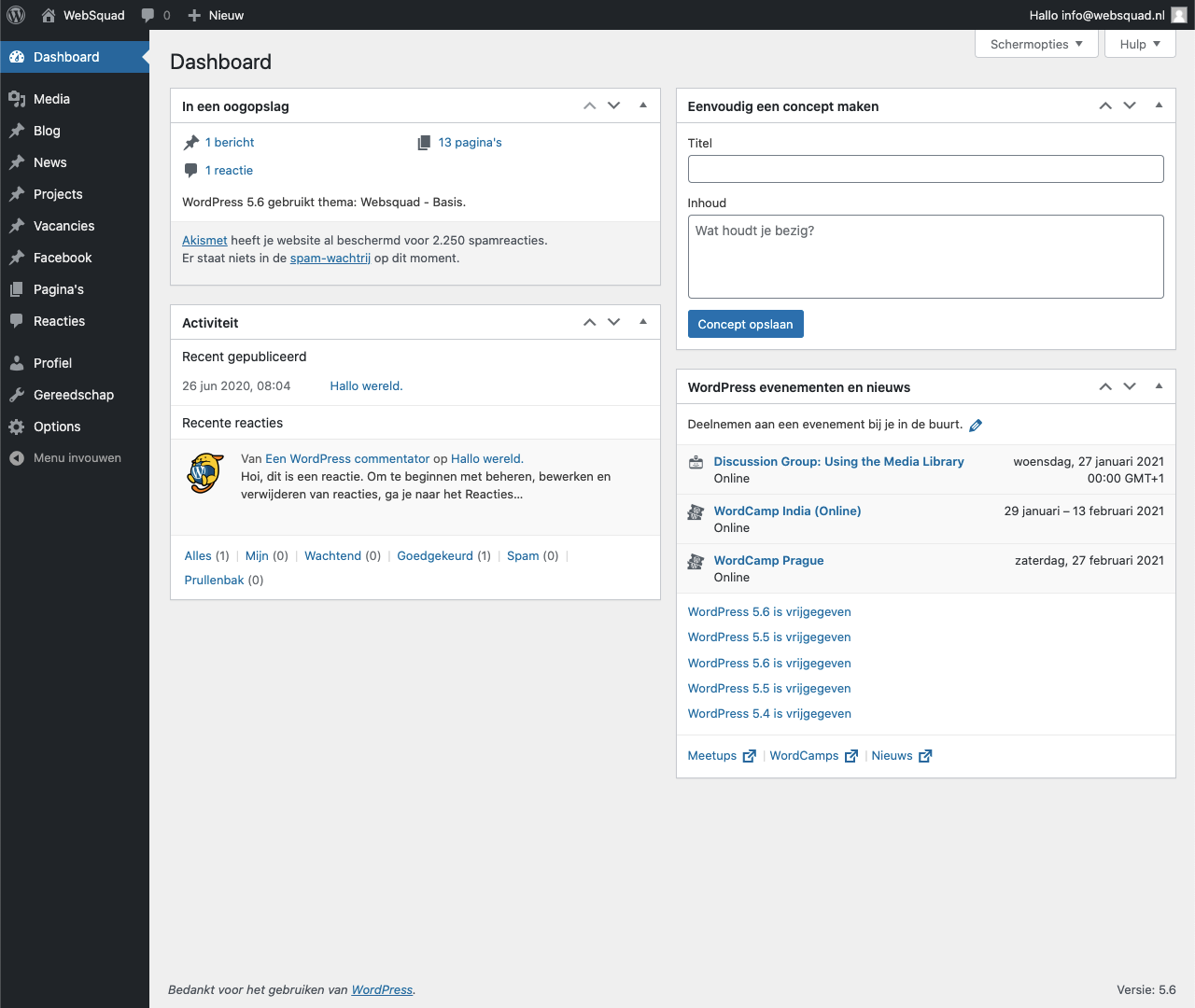
Zodra je bent ingelogd kom je terecht in de achterkant van de website, de back-end. Dat klinkt eng, maar dat is het zeker niet. Vanuit hier kan je heel gemakkelijk jouw website aanpassen.

In de zwarte balk, weergegeven aan de linkerkant, heb je verschillende opties. We lopen deze één voor één kort met je door.
- Dashboard: Hier kom je terecht na het inloggen. Het laat voor de vulling wat leuke zaken zien, maar verder hoef je hier niets mee te doen. Alhoewel, zo’n WordCamp in India is misschien wel erg leuk ;). Via Schermopties, rechtsboven weergegeven, kan je deze zaken uitzetten als je dat wil.
- Media: Hier worden al je afbeeldingen en andere bestanden geplaatst, zoals bijvoorbeeld jouw algemene voorwaarden. De bestanden kan je ook toevoegen wanneer je werkt aan een pagina, maar mocht je in één keer een hele set foto’s toe willen voegen, dan is het handig om deze naar Mediate slepen. Naast toevoegen kan je de afbeeldingen vanuit hier ook verwijderen, ook handig natuurlijk!
- Blog, News, Projects, Vacancies: Dit zijn de berichten van jouw website. Binnen WordPress maken we onderscheid tussen berichten en pagina’s. Bij berichten moet je denken aan een nieuwsartikel, deze bouw je altijd hetzelfde op en worden ingeladen vanuit een overzicht, zoals bijvoorbeeld op de website van de NOS. Pagina’s maak je helemaal eigen en mogen los van elkaar helemaal verschillen. Wij hebben met Blog, News, Projectsen Vacancies alvast wat bericht types voor je aangemaakt, wel zo makkelijk ;). Je hoeft ze uiteraard niet allemaal te gebruiken.
- Facebook: Als je wil kunnen we jouw Facebookberichten automatisch tonen op je website. Automatisch? Ja je hoeft hier niets voor te doen! Nou ja, je moet natuurlijk wel een bericht aanmaken op Facebook. De website kijkt om de 10 minuten of er een nieuw bericht is, zodra hij deze ziet wordt het bericht ook ingeladen op de site. Top toch!
- Pagina’s: Hier zal je de meeste tijd besteden bij het aanpassen en vullen van jouw site. De pagina’s staan op volgorde van het menu, da’s makkelijk werken. Kies de pagina die jij wil bewerken en ga aan de slag.
- Reacties: Dit staat uit, daar hoef je dus niets mee te doen!
- Profiel: Hier kan je jouw profiel aanpassen. Handig om bijvoorbeeld je wachtwoord aan te passen.
- Gereedschap: Dit staat uit, daar hoef je dus niets mee te doen!
- Options: Hier pas je de algemene informatie van jouw website aan. Denk bijv. aan je contactgegevens, je logo, etc.
- Menu invouwen: Voor als het overzicht je allemaal even teveel wordt, klap het menu dan gerust in ;).
03 – Pagina overzicht
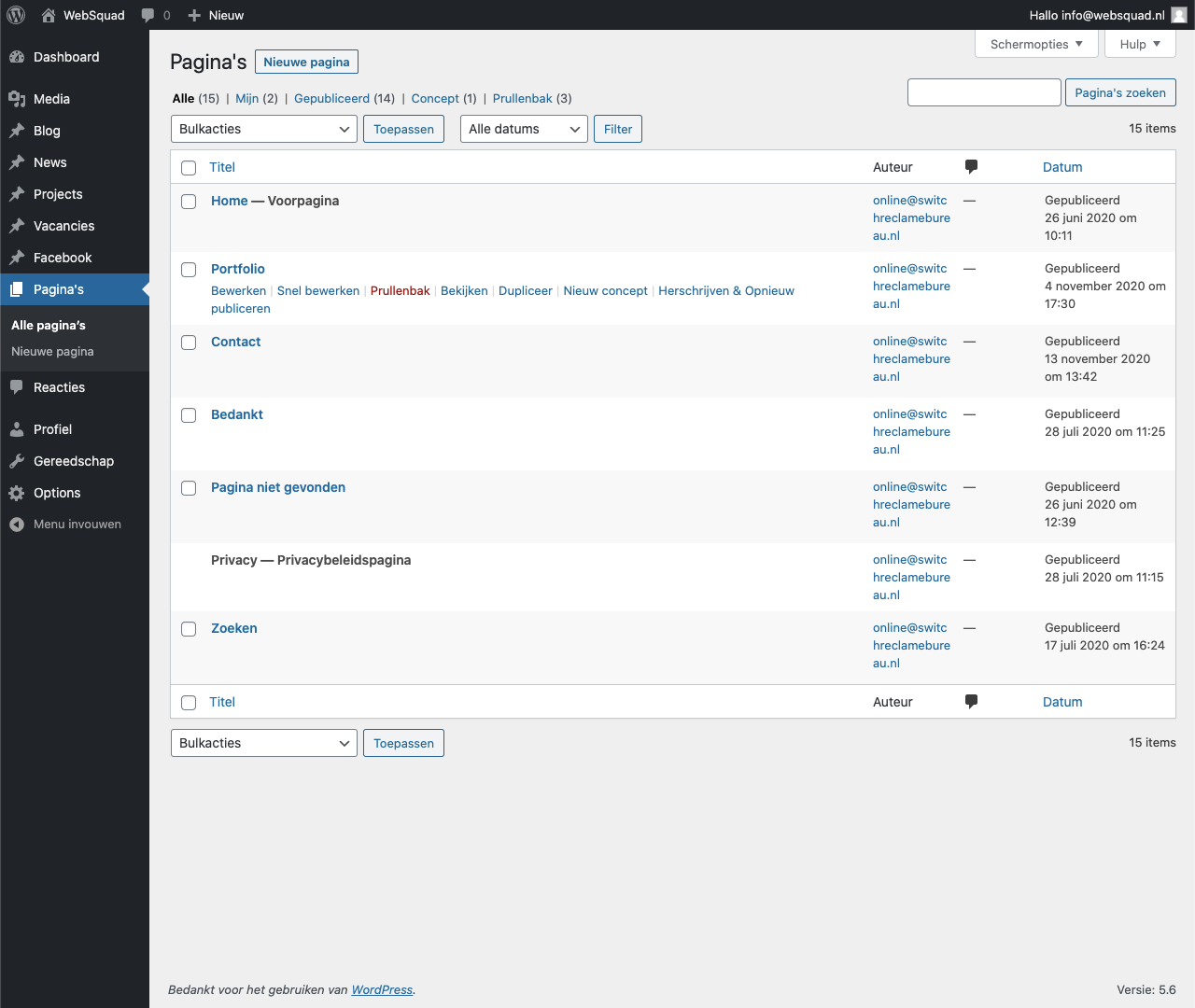
Klik je op Pagina’s dan krijg je het overzicht te zien. Hierbij kan je nog filteren op de door jou aangemaakte pagina’s, de gepubliceerde pagina’s, de concepten en de pagina’s die zijn verwijderd.

Wil je een nieuwe pagina aanmaken, klik dan bovenin op de knop Nieuwe pagina. Wil je een pagina bewerken, klik dan op de titel van een pagina. Zweef je met je muis boven een pagina, dan verschijnen er nog een aantal opties. De meeste zaken spreken voor zich. We lopen ze hieronder met je door.
- Bewerken: Klik je op de titel van een pagina, of kies je voor de optie bewerken, dan wordt de pagina geopend. Onder het hoofdstuk Pagina bewerken lopen we het aanpassen van een pagina met je door.
- Snel bewerken: Zonder je pagina in te laden kan je ook het e.e.a. snel bewerken, dan hoef je niet eerst de pagina te openen. Zo kan je snel een paginatitel aanpassen of de publicatiedatum. Af en toe zeker handig! Heb je een wijziging gedaan? Vergeet dan niet op de blauwe knop Updaten te klikken.
- Prullenbak: Gooi via deze optie jouw pagina weg. Ging dit per ongeluk? De pagina is niet direct verwijderd. Klik bovenin op Prullenbak, zweef vervolgens met je muis boven de gewenste pagina en klik op Herstellen. De pagina is nu teruggeplaatst als Concept en is dus nog niet zichtbaar voor de bezoekers van jouw website. Klik bovenin op Alle, zweef boven de gewenste pagina en klik op Snel bewerken, wijzig de status naar Gepubliceerd en klik op Updaten.
- Bekijken: Via deze optie kan je de pagina bekijken aan de voorkant.
- Dupliceer: Klik op Dupliceer om één op één kopie een een pagina te maken. Deze bevat dan ook direct de beelden en teksten die je er zelf al had ingezet. Wil je bijv. nog een dienst toevoegen, dan is dit een handige functie.
- Nieuw concept: Deze optie heeft dezelfde functie als Dupliceer, het enige verschil is dat je de pagina nu ook direct bewerkt.
- Herschrijven en opnieuw publiceren: Deze optie heeft dezelfde functie als Bewerken, het enige verschil is dat je de pagina eerst kopieert en wanneer je op Republish klikt je de pagina overschrijft.
04 – Pagina bewerken
04 – Pagina bewerken
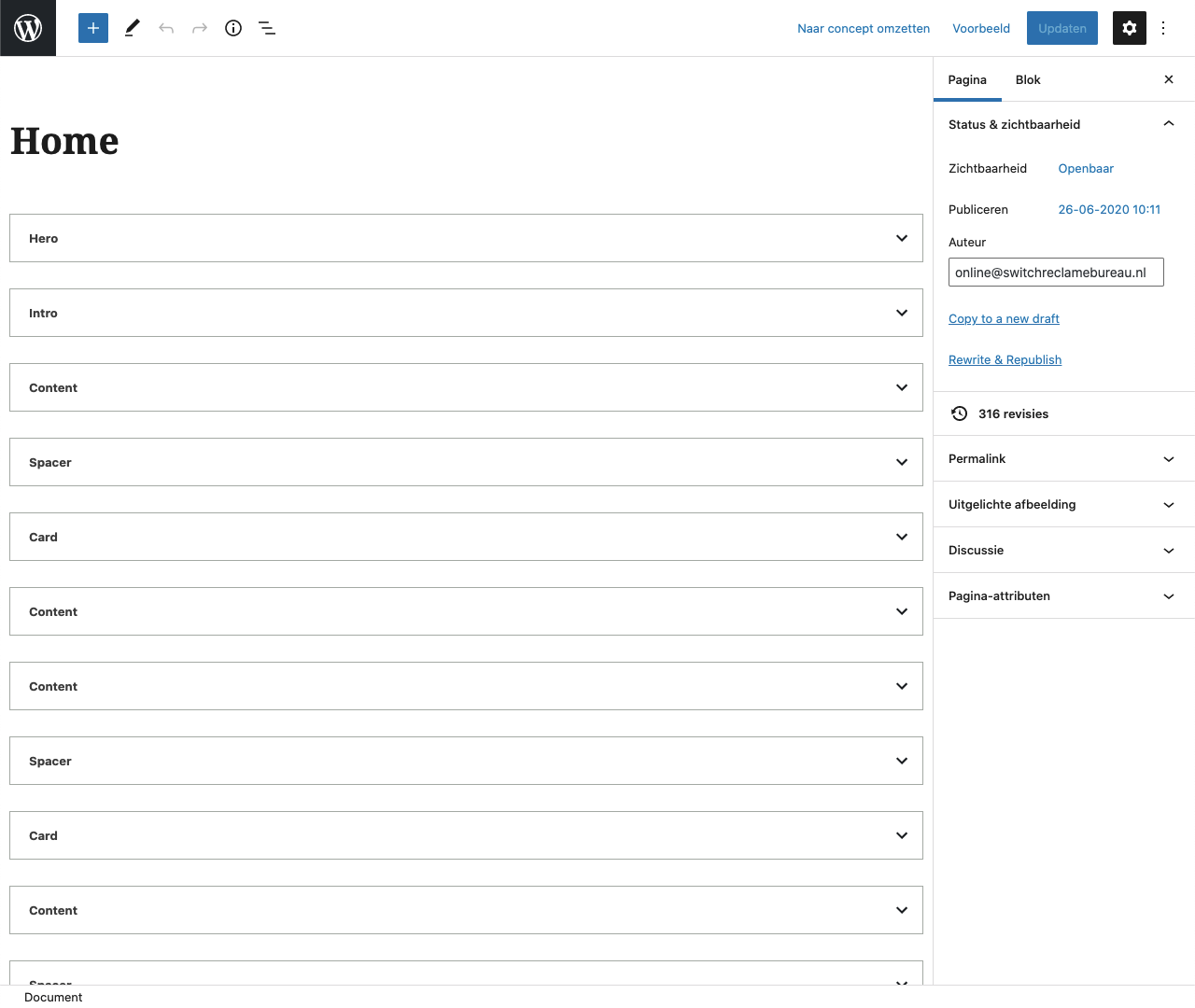
Een pagina bewerken gaat heel gemakkelijk dankzij onze blokken, je moet natuurlijk alleen even weten hoe ;). Klik je op de titel van een pagina, of kies je voor de optie bewerken, dan wordt het onderstaande overzicht getoond.

Het overzicht toont wat wij onze bouwblokken noemen, zoals de Hero, Intro, Content en meer. Door op een blok te klikken vouwt deze open en wordt er linksboven een klein menu getoond. Via dit menu kan je de positie van een blok aanpassen, kan je deze kopiëren, dupliceren en ook verwijderen. Gooi je per ongeluk iets weg, een blok of iets anders? Geen probleem! Verfris de pagina (F5 op Windows, CMD + R op de Mac) en alles staat er weer zoals het was. Je wijzigingen zijn namelijk pas opgeslagen zodra je rechtsboven op de knop Updaten klikt.
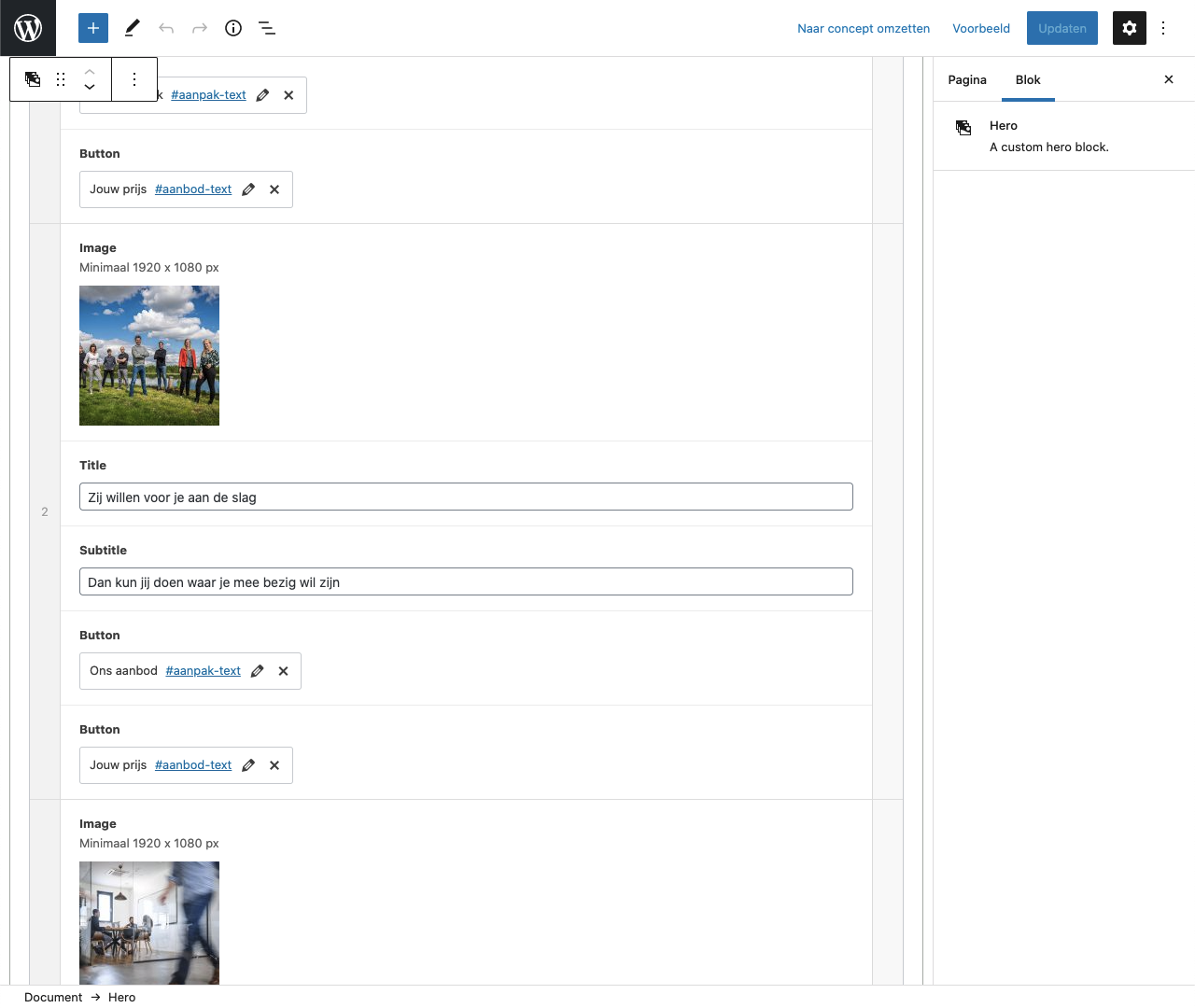
Laten we samen proberen een blok aan te passen, dan wordt het snel duidelijk. Laten we beginnen met het blok Hero. Een blok wat diverse beelden met teksten en knoppen laat zien.

- Slide toevoegen: Klik onderin op de blauwe knop Nieuwe regel om een slide toe te voegen.
- Slide verwijderen: Zweef met je muis boven de slide en klik aan de rechterkant op het minnetje. Klik nog een keer om de slide te verwijderen.
- Afbeelding toevoegen: Klik op de knop Voeg afbeelding toe, sleep een foto naar het scherm of klik op de knop Bestand selecteren en klik vervolgens op de blauwe knop Selecteer. Staat de afbeelding al in je Mediabibliotheek? Klik dan linksboven op Mediabibliotheek, selecteer de gewenste afbeelding en klik Selecteer.
- Afbeelding verwijderen: Zweef met je muis boven de afbeelding en klik op het kruisje. Voeg via de vorige stap een nieuwe afbeelding toe.
- Tekst aanpassen: De tekst kan je gewoon weghalen en naar wens toevoegen. Dit geldt voor de Title en ook de Subtitle.
- Button toevoegen: Klik op de knop Selecteer link. Gaat het om een interne link, dus een pagina op jouw website? Zoek deze dan op in de lijst of gebruik het zoekveld en klik deze aan. Je kan nu nog naar wens de Linktekst aanpassen, deze wordt getoond in de knop aan de voorkant van de website. Gaat het om een externe link, dus een link naar andere website? Voer dan de URL in en de gewenste tekst voor de knop. Hierbij is het ook handig om Open link in een nieuw tabblad aan te vinken, zo blijft men langer op jouw website.
- Button verwijderen: Klik achter de knop op het kruisje.
Klaar met wijzigen? Klik dan op rechtsboven op de blauwe knop Update. Onderin verschijnt een melding Pagina bijgewerkt, klik hier op Pagina bekijken om te zien of je wijziging is gelukt.
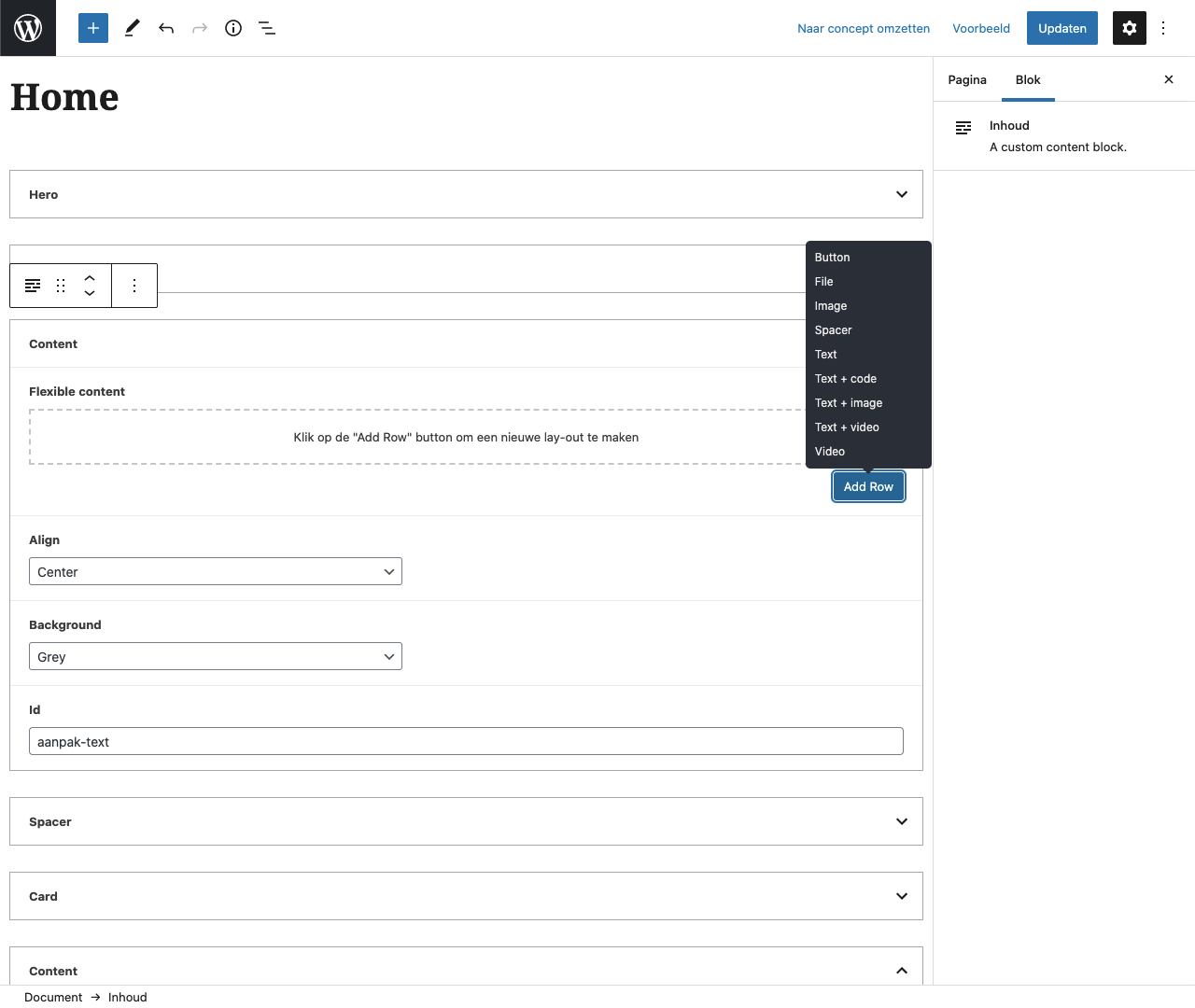
Gelukt? Top! De basiskennis is gelegd! Laten we nog een blok proberen. Als het goed is kijk je nu naar de voorkant van jouw website. Klik bovenin op Pagina bewerken. Scroll naar beneden tot je het blok Content ziet en vouw deze open door erop te klikken.

Klik je onder het blok Content op Add Row dan kan je een keuze maken uit verschillende items, te weten Button, File, Image, Spacer, Text, Text + code, Text + image, Text + video en Video. Na het maken van je keuze kan je de zaken weer vullen en tenslotte opslaan. Het werkt eigenlijk hetzelfde als bij de Hero, makkelijk toch?
Vind je het eng om een bestaande pagina te wijzigen? Maak dan gerust een nieuwe pagina aan en experimenteer er op los.
